Den här gången har jag snubblat på en virtuell inlärningsmiljö, inlärning online, som i all sin enkelhet verkar vara ett mycket kraftigt verktyg men samtidigt enkelt, närmast simpelt, och vackert. Och som fungerar på alla plattformar!
Denna gång inkluderar vi inte några spel som i nu begravda Didactor, även fast du som lärare har precis samma kontroll av din klass i Vuolearning som du hade i Didactor. Eller fast som du har i Electude. Nu blir det ett helt snabbt blogginlägg för att bara presentera de absoluta grunderna och för att visa hur stilrent snyggt och enkelt programmet är. En sån där sak som imponerade, att på första sidan kan man välja "Engelska", det är ju alltid skönt för mig som inte kan finska så bra. Men sen, när jag loggat in i demoversionen, då kan jag välja att ha det på svenska (!).
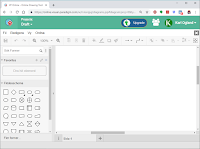
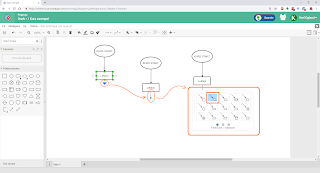
När jag loggat in, är det här min startsida. Jag håller på att sätta upp två kurser, eller mer som individuellt stöd så att mina studerande kan få hjälp att plugga hemifrån. Jag gillar verktygsbalken som finns ute till höger, den går sedan igen på de enskilda sidorna så att navigera runt i plattformen är synnerligen enkelt.
Om man håller muspekaren över knapparna får man en hjälptext vad de betyder, från vänster till höger har vi:
- Översikt
- Redigera
- Feedback (0 lästa, just idag)
- Uppgifter (0 obedömda svar, just idag)
- Analys
- Inställningar
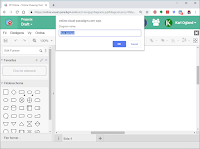
Om man för skojs skull väljer 'inställningar' så kan man klicka i rutan under 'genomföring'. Jag är nu inte helt säker på hur parametrarna fungerar, för när jag testade med en uppgift och svarade rätt, så fick jag meddelandet att kursen inte var okej. Men jag får testa lite efter jullovet och se hur det på riktigt fungerar. Men annars sådär verkar det vara en helt bra funktion, att jag som lärare kan bestämma baskritierierna för min kurs.
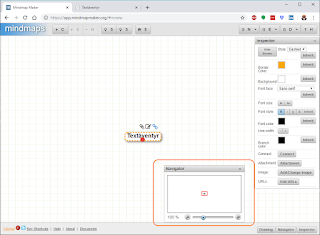
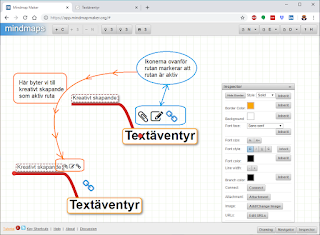
Samma verktygsbalk som i översiktsbilden hittar man på varje sida och där den sida som är aktiv är markerad med färgfyllnad.
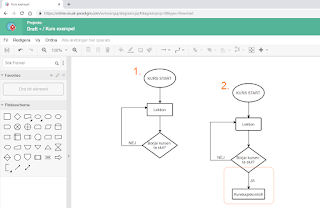
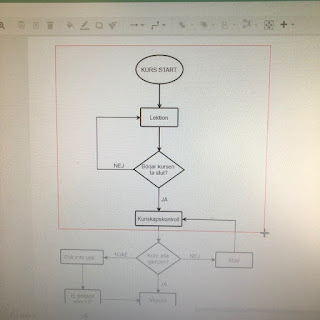
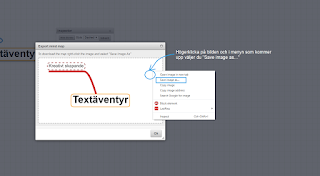
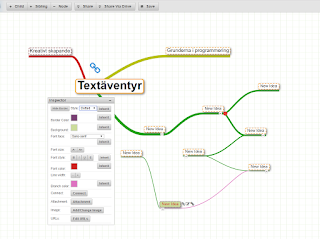
Nu är det ju precis som med allt annat, det underlättar om man har ett manus att ugå från. Jag har hittat information om Arbetstagarens ABC, där varje del har en rubrik och sen fakta. I Vuolearning kan jag använda det här upplägget då jag skapar kursen. Utifrån mitt manus kan jag i Vuolearning skapa kapitel och användarupplevelsen blir betydligt bättre om det är lagom med information på varje sida.
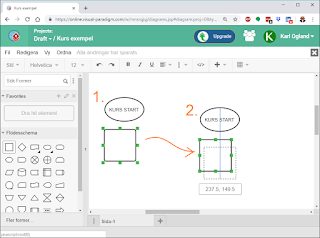
Ovan är mitt manus, nedan är hur jag skapar kapitel utifrån underrubrikernas material.
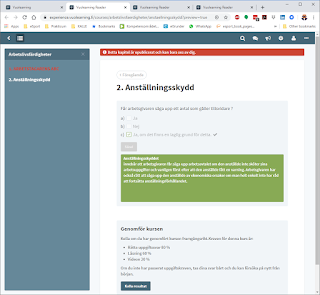
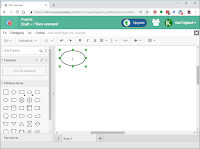
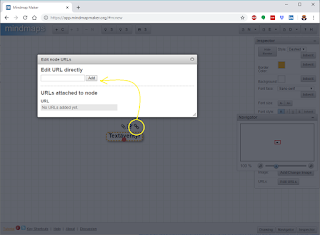
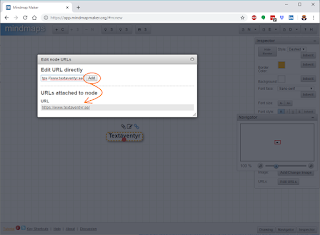
Och det är nu som det blir så enkelt för dig som sätter ihop kursen. Under "Anställningsskydd" (rubriken på mitt kapitel) så har jag ett plus - om jag trycker där får jag upp en lista på flera olika alternativ. Jag kan till och med sätta in matteuppgifter!
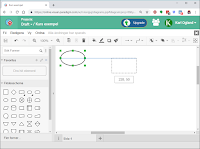
Först testar jag en "fråga" för att se hur den fungerar. När jag fyllt i den så som jag tycker att den borde vara, kan jag enkelt förhandsgranska hur uppgiften kommer att se ut för mina studeranden.
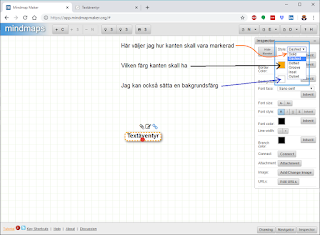
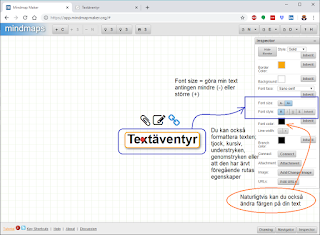
Det kanske inte var riktigt så jag ville ha det. Här svarar man med fritext och jag hade kanske tänkt att jag ville ha ett självrättande kunskapstest. När jag bestämmer mig för att kopiera min fråga, markerade jag texten och ser att då kommer ytterligare en gömd meny ut. Jag kan alltså formatera texten i min fråga! Det här gillar jag verkligen!
Den här gången valde jag "flerval" och fick den fråga jag från början letat efter, att man kan välja ett svar och plattformen kontrollerar automatiskt om svaret är rätt. Här dök det också upp en annan bra grej, att efter svaret kan jag ge feedback till mina studeranden så att de nästa gång - om de läser min feedback - också kan svara rätt.
Sen det jag just nu inte blir riktigt klok på är just den där detaljen då jag ställt in kriterierna för genomförandet. För om jag nu trycker på knappen "kolla resultat" så får jag ett svar som jag inte direkt förväntat mig eftersom jag svarade rätt på den enda frågan som fanns.