När jag letade efter ett nytt mindmap verktyg sprang jag på det här programmet, Visual Paradigm Online. Det här är ju inte tankekartor utan flödesscheman - nog så nyttigt och nog så bra att ha.
Vad är ett flödesschema?
Ett flödesschema är en överskådlig beskrivning av en process eller ett förlopp som man gör med hjälp av enkla illustrationer.Verktyget kan användas på alla arbetsprocesser för att synliggöra eventuella kritiska moment som till exempel onödiga steg, oklarheter och dubbelarbete vilket leder till att förbättra arbetsprocesser.
Genom flödesscheman kan man beskriva det logiska sambandet mellan ett antal aktiviteter. Schemat visar och beskriver en process eller ett förlopps olika steg i ordningsföljd samt hur de olika stegen i processen hänger ihop med varandra.
Som exempel kan vi ta hur en lärare genomför en kurs. Vi har en kursstart, sen har vi x antal lektioner. Efter varje lektion ställer vi oss frågan "börjar kursen ta slut?", beroende på kursens längd kommer lektionerna ta slut och vi svarar JA. Då brukar det ske någon slags kunskapskontroll, ett prov eller motsvarande. De som kommer igenom är klara (Ja), de som inte kom igenom (Nej) behöver nog lite extra stöd innan de får en ny chans. Sen har vi tyvärr en tredje kategori (Njae-casen), de som inte kommer på prov eller inte kommer alls - de får ju också ett vitsord därefter. När kursen är slut sätter läraren ett vitsord.
Att rita och beskriva varje aktivitet från en arbetsprocess i ett flödesschema hjälper oss att hitta svaga punkter i processen. När det är gjort kan vi byta ut steg i processen mot andra som fungerar bättre eller ta bort moment som inte gör någon nytta. Dåliga resultat beror nästan alltid på att processen inte fungerar, inte på att någon enskild individ har gjort fel. Utifrån flödesschemat uppstår diskussioner om vem som har ansvar för olika delar i processen, vilket är nyttigt för det fortsatta arbetet.
När du först landar på webbsidan, eftersom vår skola har G-suite tyckte jag att det var smidigast med att logga in med Google.
Efter inloggning är det lika bra att spara direkt och spara i G-Suite, programmet sparar sen automatiskt så då behöver man inte fundera på om nåt försvinner.
Så startar vi
I vänster menyn finns en massa geometriska former, när man för musen över en form kommer en förklarande text upp tillsammans med en bild. Vi väljer först en start position, så vi klickar på start 1 och den landar på vårt arbetsbord. Sen känner jag att jag vill flytta den, så jag för musen över den, trycker ner vänster musknapp och håller knappen nedtryckt medan jag flyttar bubblan dit jag vill. Sen släpper jag musknappen, markerar bubblan och dubbelklickar på den så att jag kan skriva i den.
För att lägga till en ny ruta kan jag göra på två sätt. Dels kan jag göra det den uppenbara men komplicerade vägen och dels kan jag göra det på ett betydligt enklare sätt.
Alternativ 1
Jag väljer på nytt en form, denna gång en fyrkant, ur vänstermenyn. Den nya bubbland hamnar inte exakt där jag vill utan jag måste flytta den (klicka+håll ner vänster musknapp).
Sen måste jag ännu länka samman min nya fyrkant med startknappen. När jag markerar fyrkanten kommer det upp en trekant (pil) på varje sida, jag tar tag i den övre trekanten - klickar på vänster musknapp och håller nere knappen och släpper den alldeles ovanpå start cirkeln. Om jag gjort rätt ser det ut som i steg 3 nedan.
Dessvärre har jag sammanfogad mina två former i fel ordning. Jag borde gjort tvärtom, detta eftersom logiken säger att först startar kursen och sedan har jag mina lektioner.
Klicka på den befintliga pilen så att den blir blå, tryck på "delete" så att den försvinner. Sen får jag göra om ihopkopplandet fast denna gång i den omvända ordningen. Först klickar jag på den ruta jag vill starta från (Kursstart) och drar pilen till den andra rutan (lektion).
Alternativ 2
Det andra alternativet är att man markerar den ruta man vill starta från, klickar på pilen (trekanten), håll nere vänsterknappen och släpper där man tycker det är passligt. Då kommer det upp en meny (steg 3 nedan) där man direkt kan välja målrutan.
I det här fallet väljer vi en stående fyrkant eftersom vi ställer en fråga "börjar kursen ta slut?". Så länge som kursen inte tar slut går vi tillbaka till "lektion" och drar ut en pil åt det hållet. Som du ser nedan startar jag från vänster hörnet men när jag drar linjen uppåt ändrar den själv plats. Detta kan jag korrigera genom att själv dra ut linjen.
Efter att linjen är på plats, vill jag också lägga till en förklarande text (NEJ). Jag sätter muspekaren nånstans på arbetsbordet och dubbelklickar. Jag skriver vad jag behöver och sedan flyttar jag textrutan till den plats jag vill.
Nu ser vårt flödesschema ut så här (steg 1) och vi lägger till en ruta (steg 2) med linje (JA-alternativet). Därefter så slutför vi vårt flödesschema enligt bild 2.
Spara bilden?
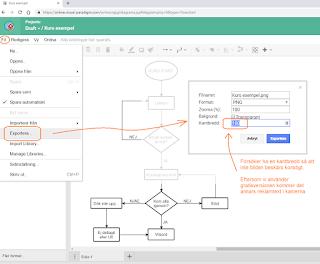
Igen trycker vi på "Fil" i menyn och denna gång väljer vi "exportera". När vi gör detta kommer en exporteringsruta upp. Jag försöker lägga till lite extra utrymme runt omkring min bild, detta för att programmet är en gratis att använda produkt och som motkompensation får man "reklam" med i bilden.
För att bli av med reklamen kan man antingen trixa lite med verktyget själv alternativt använda Microsofts inbyggda "Snipping Tool". Enklast att hitta detta är att gå till förstoringsglaset nere vid startknappen (windows flaggan) och skriva "Snipp...". Windows hittar genast Snipping Tool och vi klickar på den.
Snipping Tool är ett litet verktyg som ser ut så här. Under "mode" kan man välja urklippsform men för oss är rektangel helt bra. Jag trycker på NEW och markerar vad jag vill ha sparat på min skärm.



























Inga kommentarer:
Skicka en kommentar